|
So i decided for Yet Another Time to make a blog. My previous attempt was with Posterous, but that went away after the (IIRC) Twitter acquisition. Pity because i liked the interface for posting stuff there, even if i always had to manually edit the image code.
Before Posterous i had tried Blogger/Blogspot, but it was too annoying to use. And before that i tried a self-hosted WordPress and a custom blog engine (first the custom then WP). That went away after i lost my web server six years ago.
Since Posterous went away, i was thinking to host my files again but this time using a static generator to simplify things. I got the Posterous export (some kind of custom JSON export) and wrote a small script in JavaScript (since it already has a... JSON parser :-P) to convert the posts to an easier to parse format and the a small Python script to parse that format and generate separate files. Sadly the code in Posterous used a lot of HTML code (including inline data: images!) so i had to manually clean up the articles. Needless to say, i haven't yet cleaned up all articles. But i will, eventually.
In the meanwhile i decided to start writing a few things here and there. The problem was, once again, the tech. To be honest, i dislike massive installs and complicated stuff, so i steered clear from solutions like WordPress and the like. Also i'm not sure how much load my little VPS can handle. Instead i decided to go with the original idea of static pages, but this time i thought to see if there is any nice program around for that.
And guess what - there are a bunch of them.
I didn't really checked all of them. In fact, i didn't even check few of them - i only checked one: Pelican. It was the first in Google result based on a search term that i don't remember (right now looking for static blog generator puts away from the top, so it wasn't that), so i went to the site and checked the example (the site itself). It looks nice, it seems to run off Python 2.7 which i already have installed here, it is ready to go. Download, follow the few seconds quickstart tutorial and i had a little test blog.
The only problem i had was with the way of writing new articles - you need to use a text editor and write a new text file for each article under a content directory. Now, to be honest i was doing the same with my custom solution :-P but there is a reason i wanted to switch to something more custom.
Fortunately, Pelican uses Markdown (among a few others) so i didn't really mind typing Markdown code manually (after all i use Reddit often...). However i wasn't going to just rely on a text editor, i wanted something a little more automated.

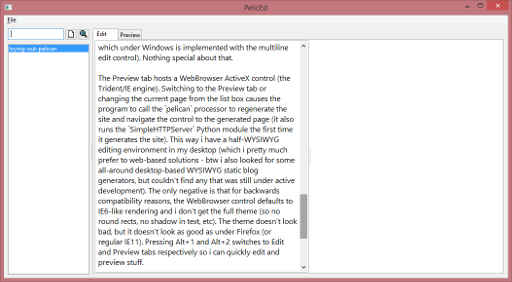
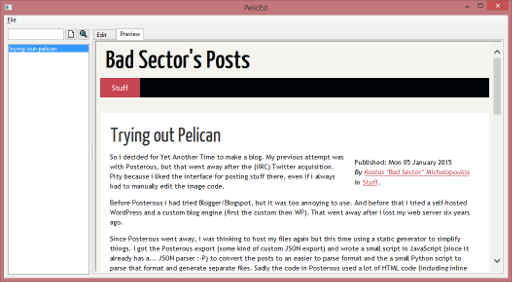
So i opened Lazarus and wrote a small desktop GUI program that scans the content directory of my Pelican blog and puts all the pages in a list box at the left side of the window and two tabs at the main area: an Edit tab, which contains a simple text editor control (that autosaves the pages) and a Preview tab for previewing the blog.
The Edit tab is a regular edit box (TMemo in Lazarus, which under Windows is implemented with the multiline edit control). Nothing special about that.

The Preview tab hosts a WebBrowser ActiveX control (the Trident/IE engine). Switching to the Preview tab or changing the current page from the list box causes the program to call the pelican processor to regenerate the site and navigate the control to the generated page (it also runs the SimpleHTTPServer Python module the first time it generates the site). This way i have a half-WYSIWYG editing environment in my desktop (which i pretty much prefer to web-based solutions - btw i also looked for some all-around desktop-based WYSIWYG static blog generators, but couldn't find any that was still under active development). The only negative is that for backwards compatibility reasons, the WebBrowser control defaults to IE6-like rendering and i don't get the full theme (so no round rects, no shadow in text, etc). The theme doesn't look bad, but it doesn't look as good as under Firefox (or regular IE11). Pressing Alt+1 and Alt+2 switches to Edit and Preview tabs respectively so i can quickly edit and preview stuff.
Also adding a new page is very simple: i press a small button above the page list and the program asks me a few questions about the name, title and category of the program, then it generates a new file with prefilled metadata and switched to Edit tab if it was in the Preview tab.
To be honest, the program is quickly slapped together in about an hour or so, but IMO it is much better (for my taste, at least) than messing with text files (especially under Windows).
|